-
VS Code 웹 페이지, JS 를 Code Tab에서 미리보는 ExtensionEtc. 2019. 4. 15. 10:47
HTML, CSS, JS 등 Front End 개발을 할 때 VS Code를 자주 사용합니다.
이때 바로바로 결과를 보면서 개발하는 게 편한데요, 이때 활용할 확장 프로그램에 대한 글입니다.
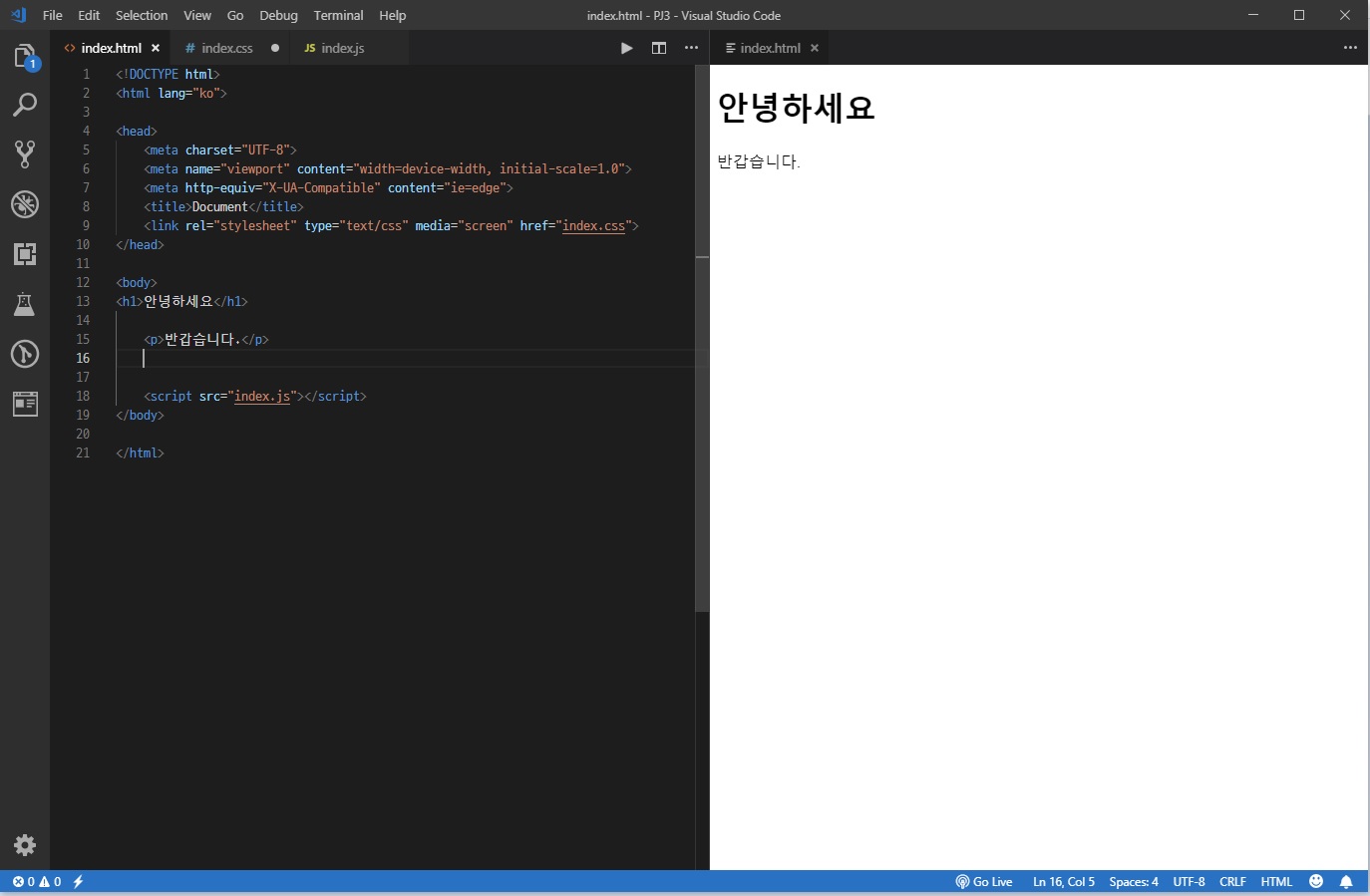
우선 HTML과 CSS만을 Preview할 수 있는 Extension이 따로 있습니다.
Live Server Preview(링크)

이 Extension을 실행하면 VS Code의 탭이 뜨고 그곳에서 HTML과 CSS를 적용시킨 화면을 바로 볼 수 있습니다.


하지만 JS의 경우에는 작동하지 않았습니다. 다른 Extension을 사용해주어야 합니다.
1. Browser Preview(링크)

2. Live Server(링크)

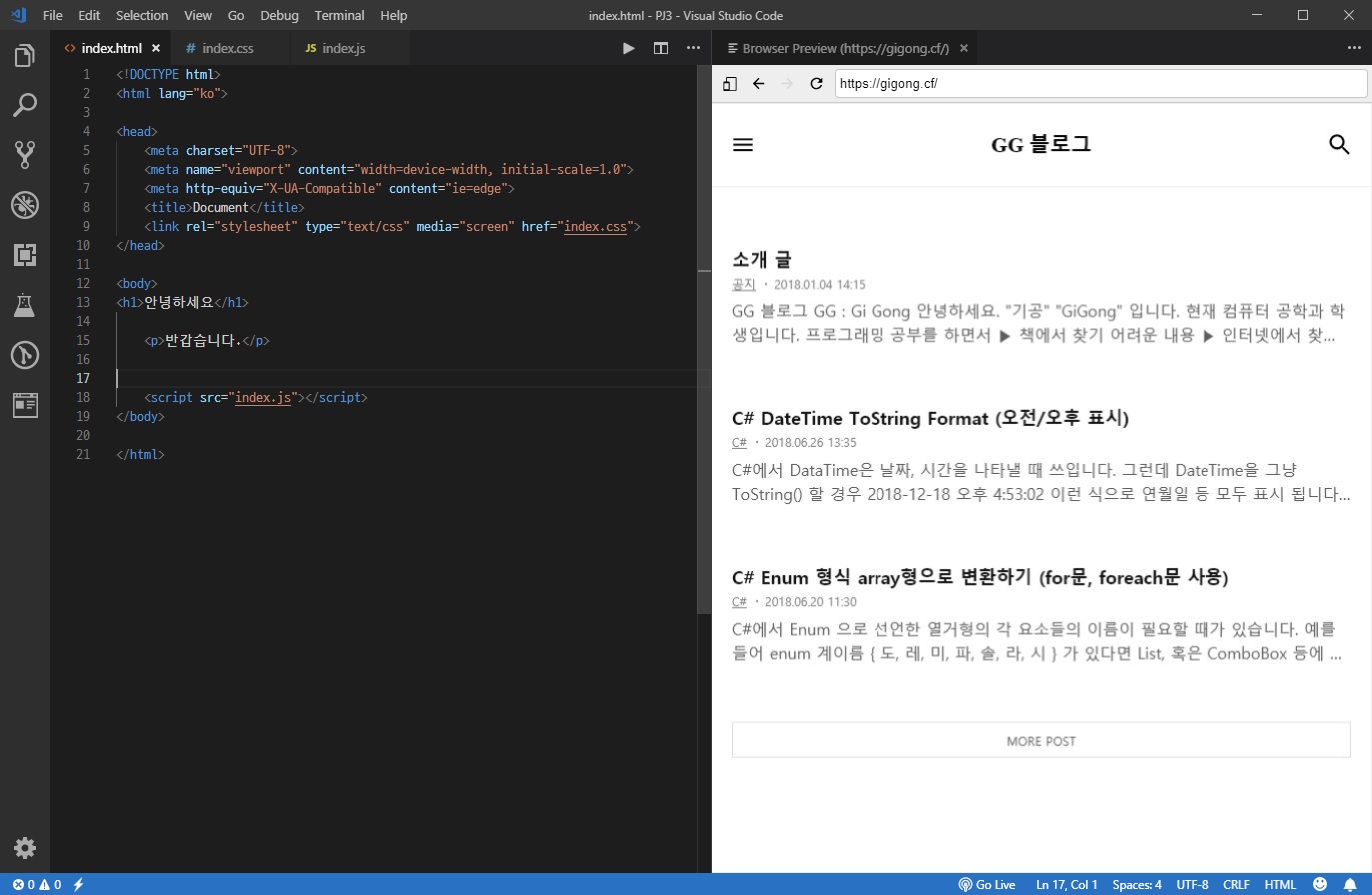
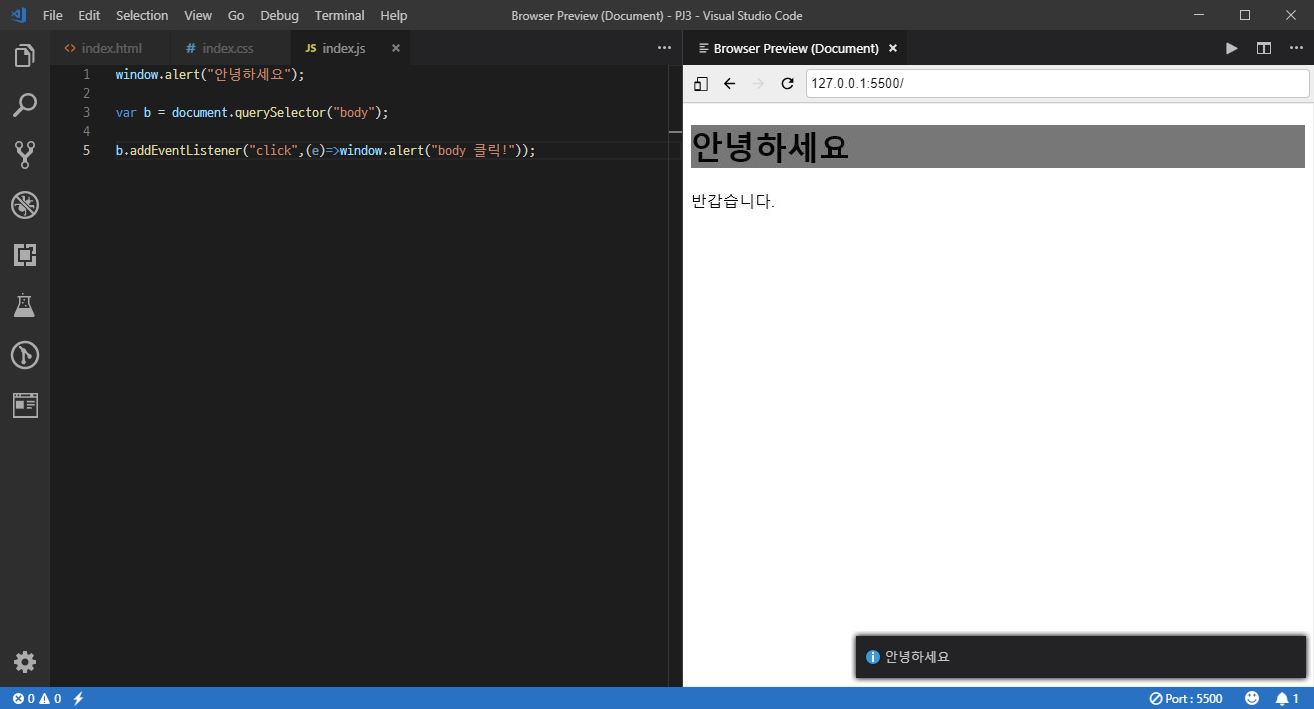
먼저 1번은 Web을 VS Code 내에서 볼 수 있게 해주는 Extension입니다.

2번은 현재 workspace를 local server로 사용할 수 있게 해주는 Extension입니다.

이 두 Extension을 활용하여 VS Code 내에서 HTML, CSS, JS를 바로 볼 수 있습니다.
Live Server로 local server를 사용해준 뒤, Browser Preview로 VS Code내에서 보는 겁니다.


위 사진들처럼 JS도 잘 작동합니다.
두 Extension을 편하게 사용하기 위한 설정입니다.
1. Browser Preview의 설정에서 Start Url을 설정해줍니다.

2. Live Server의 설정에서 자동으로 Browser를 띄우지 않게 합니다.

그 외 설정들이 많으니 편하게 사용하시면 됩니다.
'Etc.' 카테고리의 다른 글
MVVM 패턴 기본 이해 1 - 기본 지식, 독립성 (0) 2019.06.17 명언 (0) 2019.06.12 정보처리기사 보안 용어 정리 (0) 2018.04.16 정보처리기사 업무 프로세스 용어 정리 (0) 2018.04.14 인증서를 PFX파일로 내보내기 (4) 2018.03.21 댓글